The Department of Engineering Science's Advice for Content Editors
Advice for Content Editors
Below we have outlined a set of key guidelines all content editors should make sure they follow when working with content on the website
Text content
Links
Links need regular checking to ensure they don’t become broken. If linking to a page within your website, use the built in link tool and select the page from what's displayed.
The text of the link should provide meaningful information about the destination, e.g. “Biomedical admissions test”, rather than “read more” or “click here”.
All links on a particular page should be unique, i.e. if there is already an “About us” link in the header, don’t create a duplicate on the page and definitely not a same named “About us” link pointing to a different destination.
PDFs
It is tempting to add PDFs to a page as it can be quickly done, but such content is generally less accessible than a web (HTML) page.
When to use PDFs?
- Appearance is critical – the document must look the same across operating systems, devices and browsers;
- Security is critical – the document requires encryption, digital signatures, watermarks, etc.
- In all other occasions, use a content page on the website.
Make accessible PDFs
At the very least, tag content in PDFs and ensure that the content is read in the right order.
For more information on making documents accessible, view the guidance on the University's Communications website.
Use descriptive page titles
Page titles and descriptions are metadata – they do not necessarily appear on your content page but contain information about it that can be used by search engines. Adding useful metadata to your pages will help users to find your content.
Throughout our website we have a number of duplicate page titles, this is unavoidable due to the nature of how the sites are setup. There is a workaround which will improve each site's search engine ranking, as well as help with accessibility.
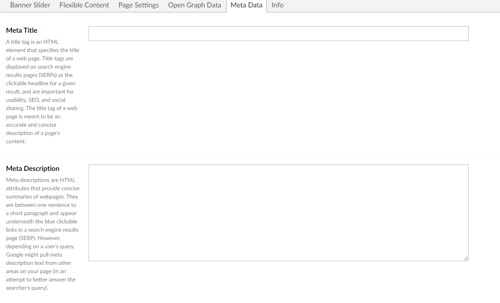
 Within each content page, there is a tab named Meta Data. Within the Meta Data tab, use the Meta Title field to enter a descriptive page title. It is also best practice to include a description within the field named Meta Description.
Within each content page, there is a tab named Meta Data. Within the Meta Data tab, use the Meta Title field to enter a descriptive page title. It is also best practice to include a description within the field named Meta Description.
The title of each Web page should:
- Identify the subject of the Web page
- Make sense when read out of context, for example by a screen reader or in a site map or list of search results
- Be short
It may also be helpful for the title to
- Identify the site or other resource to which the Web page belongs
- Be unique within the site or other resource to which the Web page belongs
An example Meta Title for a research group people page would be 'Members of the Solid Mechanics research group at Oxford's Department of Engineering Science'
Page Headings
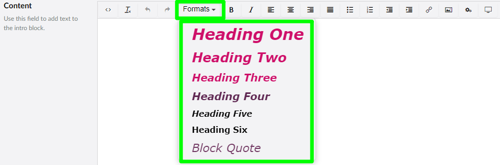
 The WYSIWYG/ text editor has the function to mark text up as headings from 1-6. The page title should be in the style heading 1 (this is not always the case automatically within Umbraco, we are working to correct this) and there should only be one heading 1. You can have as many heading 2, heading 3, heading 4, etc as appropriate for your content.
The WYSIWYG/ text editor has the function to mark text up as headings from 1-6. The page title should be in the style heading 1 (this is not always the case automatically within Umbraco, we are working to correct this) and there should only be one heading 1. You can have as many heading 2, heading 3, heading 4, etc as appropriate for your content.
Don’t skip headings numbers, i.e. the second level of headings on a page should be marked as heading 2, not heading 3 (or 4, 5 or 6).
Headings may be nested as subsections to reflect the organization of the content of the page. Most screen readers can also generate an ordered list of all the headings on a page, which can help a person quickly determine the hierarchy of the content:
- h1 Overall Page Title
- h2 Etymology
- h2 Distribution and Diversity
- h2 Evolution
- h3 Late Paleozoic
- h3 Jurassic
- h3 Cretaceous
- h3 Cenozoic
- h2 External Morphology
- h3 Head
- h4 Mouthparts
- h3 Thorax
- h4 Prothorax
- h4 Pterothorax
- h3 Legs
- h3 Wings
- h3 Abdomen
- h3 Head
When headings are nested, heading levels may be "skipped" when closing a subsection.
Images
Legal obligations
You must comply with the law when showing images on your website, specifically copyright and the data protection laws.
Before uploading an image to your site, you need to obtain
- permission to use the image from the copyright owner (if that is not the University or the department)
- consent in line with the General Data Protection Regulation (GDPR) from any persons who can be identified on the image
For more information, please contact the Communications team (comms@eng.ox.ac.uk).
Alt text
It is a requirement that all images carry an 'alt text' - a text description of the content of the image which can be used by screenreaders to describe the content of the image. It must adequately explain what the image shows, and the more detail (within reason) the better - it is insufficient to simply give the title of the image. You can add 'Alt text' to images within the Umbraco Media library.
The Alt Text is used any time the image isn't available, such as when the image fails to load, or is accessed by web crawling bot (to aid SEO), or is encountered by a screen reader.
Here are two examples:

An example 'alt text' for the above image: Aren Karapetyan demonstrating drone flight path planning and control to prospective undergraduates at the Department’s Open Day

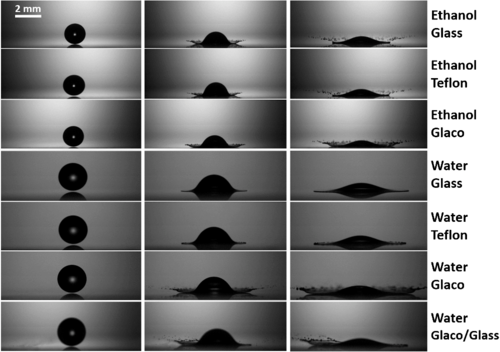
An example 'alt text' for the above image: Ultra-high speed cameras and high-resolution numerical simulations reveal the underlying secrets behind the dynamics of splashing.
For more information about providing relevant 'alt text' see the Web Accessibility Initiative website.
Image-only representation of information
Whilst an image can be used to provide an additional way of delivering information to 'sighted' users, it cannot be the only way in which this information is provided. It is insufficient to rely on the user gathering information from an image - for example, you should not put on your site an annotated screenshot of a process, without also providing on the page a text description of how the user completes the process which you are showing. Images should be used to enhance, rather than replace, 'text-based' information.
Videos
Videos are a great way to add engaging content to your page, but consider how the information can be made available to all visitors. For compliance: All video providing meaningful content should have either a separate audio track with audio descriptions or a static text alternative.
To make videos even more accessible, here are some suggestions:
Captions
For those with hearing difficulties, YouTube videos have captions automatically added though speech recognition. To improve these, see the YouTube instructions.
Descriptions
For people unable to see video, create a script that includes brief descriptions of important visual content, then provide that as a separate description track, either as timed text or recorded narration.
Transcripts
Write a transcript for video and audio so individuals who cannot access the video can access the content.
Things you might not need to fix
You do not need to fix the following types of content because they’re exempt from the accessibility regulations:
- pre-recorded audio and video published before 23 September 2020
- live audio and video
- heritage collections like scanned manuscripts
- PDFs or other documents published before 23 September 2018 - unless users need them to use a service, for example a form that lets you request school meal preferences
- maps - but you’ll need to provide essential information in an accessible format like an address
- third party content that’s under someone else’s control if you did not pay for it or develop it yourself - for example, social media ‘like’ buttons
content on intranets or extranets published before 23 September 2019 (unless you make a major revision after that date) - archived websites if they’re not needed for services your organisation provides and they are not updated
Even though you might not need to fix these things, it’s better for all users if you can fix any of them to help more disabled people use your website.
Content on this page was adapted from the information on the University Website, provided by the Public Affairs Team, and also from the Understanding accessibility requirements for public sector bodies page on the Government's website.
